ローカルプロキシツール Burp Suite を使った脆弱性診断をやっていて、こんなこと感じたことありませんか?
- 権限チェックの診断が面倒
-
全ての権限があるadminアカウント、権限が一部あるアカウント、権限のないアカウント、と複数アカウントがあるような場合。まずadminアカウントでリクエストを蒐集して、次に権限ない方でログインして、そのセッションIDだけもってきて、adminアカウントでリクエストを送る時にセッションだけ権限ない方のセッションIDで送信してみて・・・・、と都度コピペしながらチェックする作業って、めちゃくちゃめんどくさいですよね!セッションIDコピペとか面倒だし、ちゃんとメモしておかないとどこまでやったか忘れちゃいます。
- リクエストごとの進捗管理が面倒
-
こっちのリクエストはBurpのスキャン機能による診断と手動診断が全部終わったけど、こっちのリクエストはスキャンは終わったけど手動診断はまだ、といったリクエストごとの進捗管理。診断対象のリクエストが多くなってくると非常にヌケモレが発生しやすくなります。
- Burp のリピーターの履歴が見づらい
-
そもそも履歴なんてとれた?、なんでそのリクエスト送ったんだっけ?など、作業から少し時間が経つと忘れちゃいます。
こうした『診断によくある手間と管理能力が非常に必要とされる作業』を解決できる Burp Suite の拡張機能を紹介します!!
Burp Suite Extender「ISTE」とは
正式名称は、【 Integrated Security Testing Environment 】 です。
「いすて」だったり、「あいえすてぃーいー」といった読み方をしています。
開発者は、okuken さんです。
ISTEのキャッチコピーは、
『 Webアプリケーション脆弱性診断員を煩雑な作業から解放し、全集中へと導く Burp extension 』です。
本人はちょっと古いけどね、とISTE勉強会#1で話されていました。
正しく脆弱性診断士のために作成された Burp Suiteの拡張機能で、手動診断に特化しています。
ISTEでなにができる?
僕がめちゃくちゃお世話になっているのは、以下の3つの機能です。
- 権限チェックの効率化
- 最速で権限チェックが終わらせることができる
- アカウントがいくつあっても誤差の範囲
- リクエストごとの進捗管理を効率化
- こっちはスキャンも手動も終わってて、こっちはスキャンだけ終わってて、えっとこっちは・・・どうだっけ?がなくなる
- リクエストごとの管理が圧倒的に楽になる
- メモ機能で診断を効率化
- リピータの送信履歴をメモ付きで一覧化
- これ送ったっけ?なんで送ったんだっけ?がなくなる
- 忘れっぽい僕にとっては最強
それぞれのやり方については、続編となる【実践編】で解説します!
今回のブログでは、導入~準備までを解説していきます。
ISTEの導入方法
導入方法はGithub から jarファイル をダウンロードして、Extentions > Burp Extentions から導入します。
2023/03/15現在の最新版は v0.6.1 です。
このバージョンで Apple Silicone をサポートしたみたいなので、M1 MacBook でも使用することができますね。
https://github.com/okuken/integrated-security-testing-environment/releases/tag/v0.6.1
導入すると、図1のように一番右側に新規タブ「 ISTE 」が追加されます。
初回導入時にDBファイルをどこに作成しますか、というポップアップが出てきます。SQListe のファイルが1個できるだけなので、ドキュメントフォルダ、デスクトップなどのわかりやすい場所を指定してください。作成したDBファイルに ISTE の情報が保存されます。

ISTEの基本動作
ISTE の基本的な動作は
- Burp 本体でリクエストを取得する
- リクエストを ISTE に送信する
- ISTE で色々する!
です。
最初に Burp 側から ISTE 側にリクエストをコピーします。
実際の診断作業は、ISTE 側にあるリクエストを使って ISTE の中で行います。
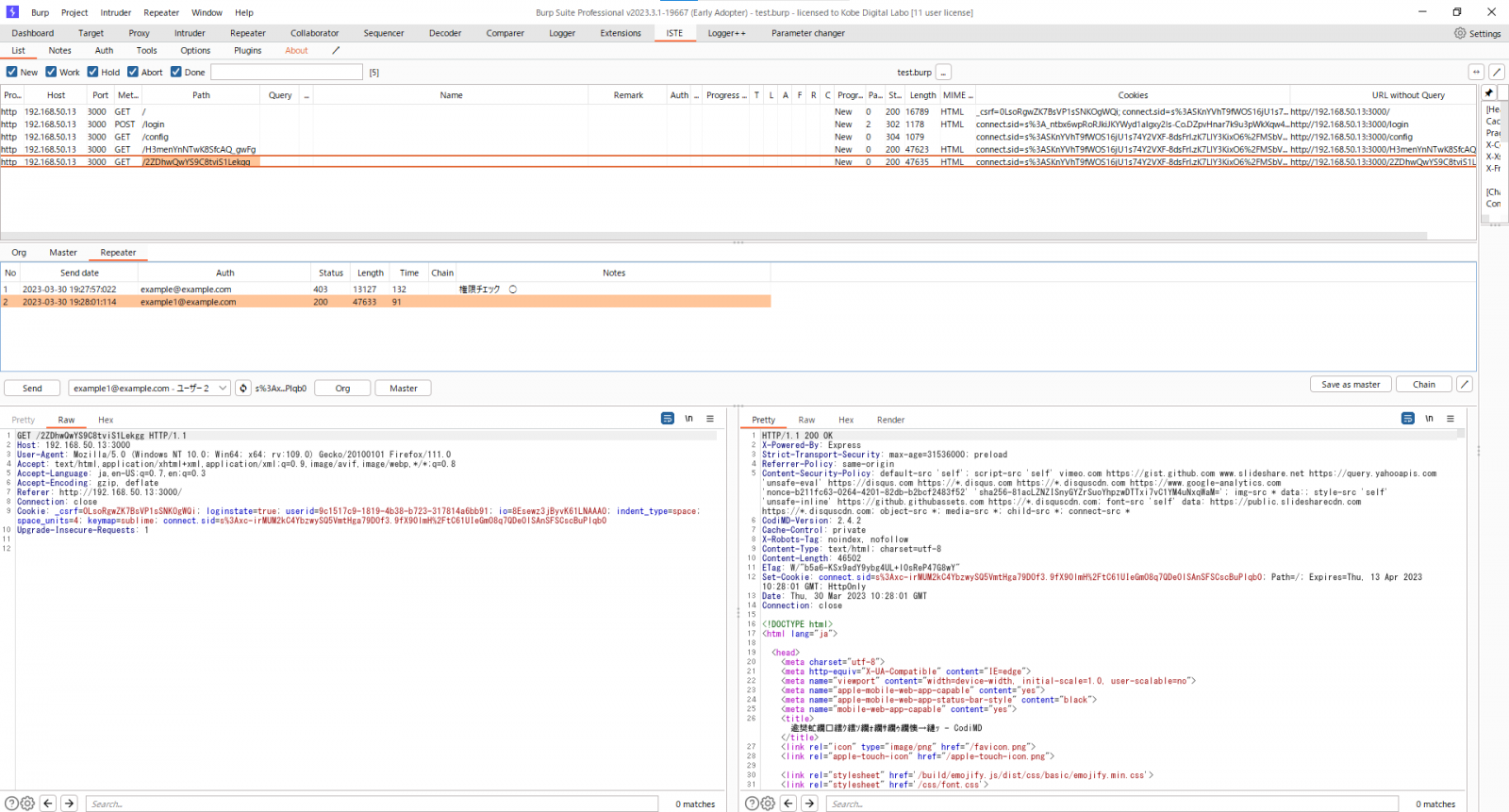
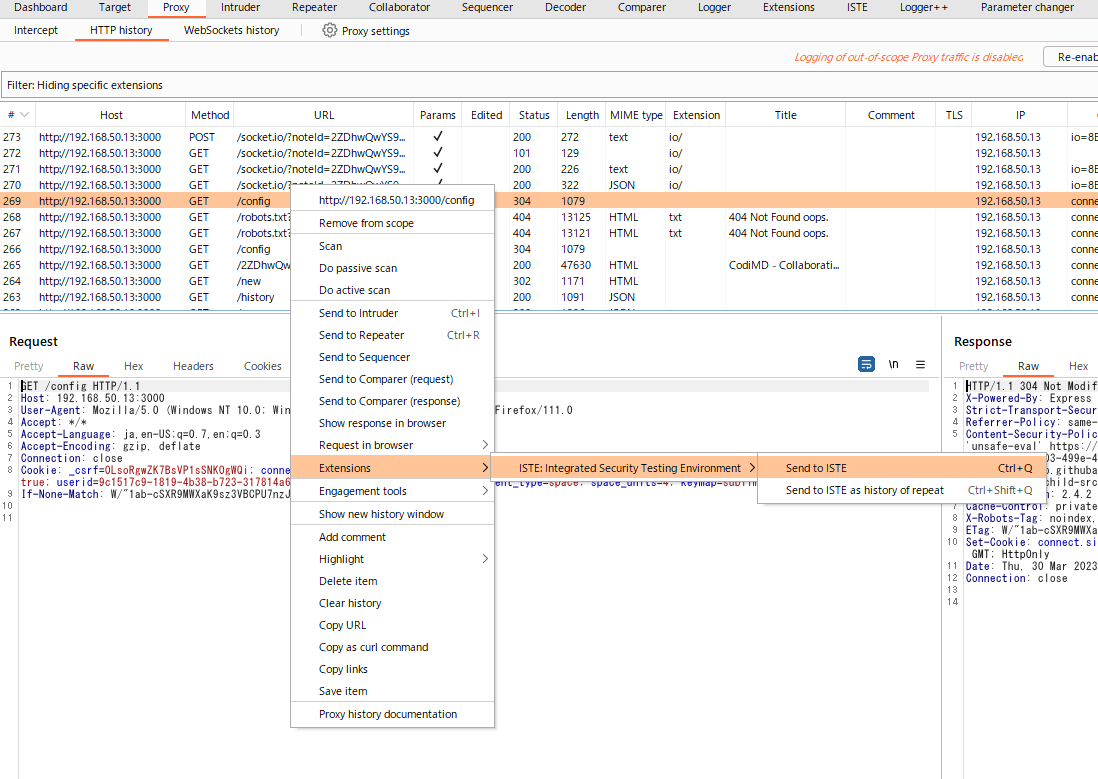
リクエストを選択した状態で(図2でオレンジの行が選択されている状態)、右クリック
Extensions > ISTE: Integrated Security ~ > Send to ISTE で ISTE にリクエストを送信できます。

または、「 Filter 」から「 Show All 」ボタンをクリックして閉じた後、リクエストのどれかを選択した状態で「 Ctrl+Alt+Q 」を押下するとショートカットキーを使用することができるようになります。この後はリクエストを選択して「 Ctrl+Q 」を押すことで ISTE にリクエストを送れるようになります。僕はこれを愛用してます。
権限チェック ~事前準備編~
ここから具体的に手順を解説していくので、もしよければ別のサイトで試しに設定しながら読んでもらえると嬉しいです。
ISTE を使うにあたって諸々準備があります。少々大変な作業ではあるのですが、診断作業がめちゃくちゃ楽になりますので頑張りましょう。ちなみにこの作業は ISTE を使うときには必須なので、何回もやることになります。なので使っていくうちに慣れます!
ISTE では半自動でログインを行うことができるのですが、そのためには、最初にログイン情報(ID/パスワード)とログイン時に必要なリクエストを保存しておく必要があります。その手順を③つのステップに分けて解説していきます。
①ログイン情報を登録する
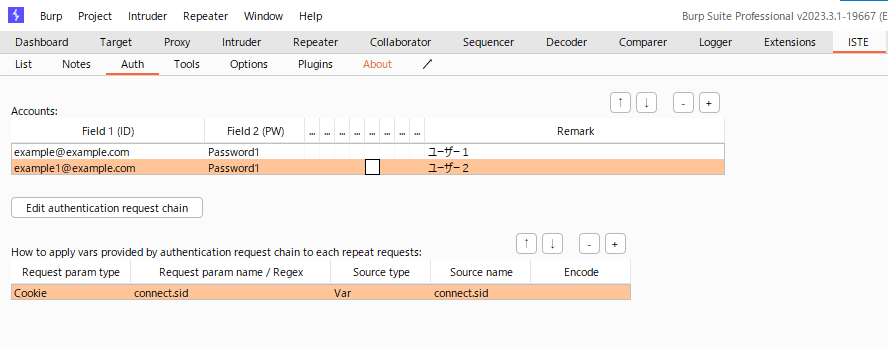
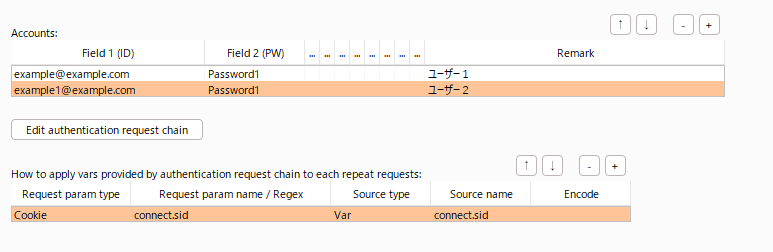
図3は ISTE の画面です。このようにログイン情報と、その説明を一覧で保存することが可能です。

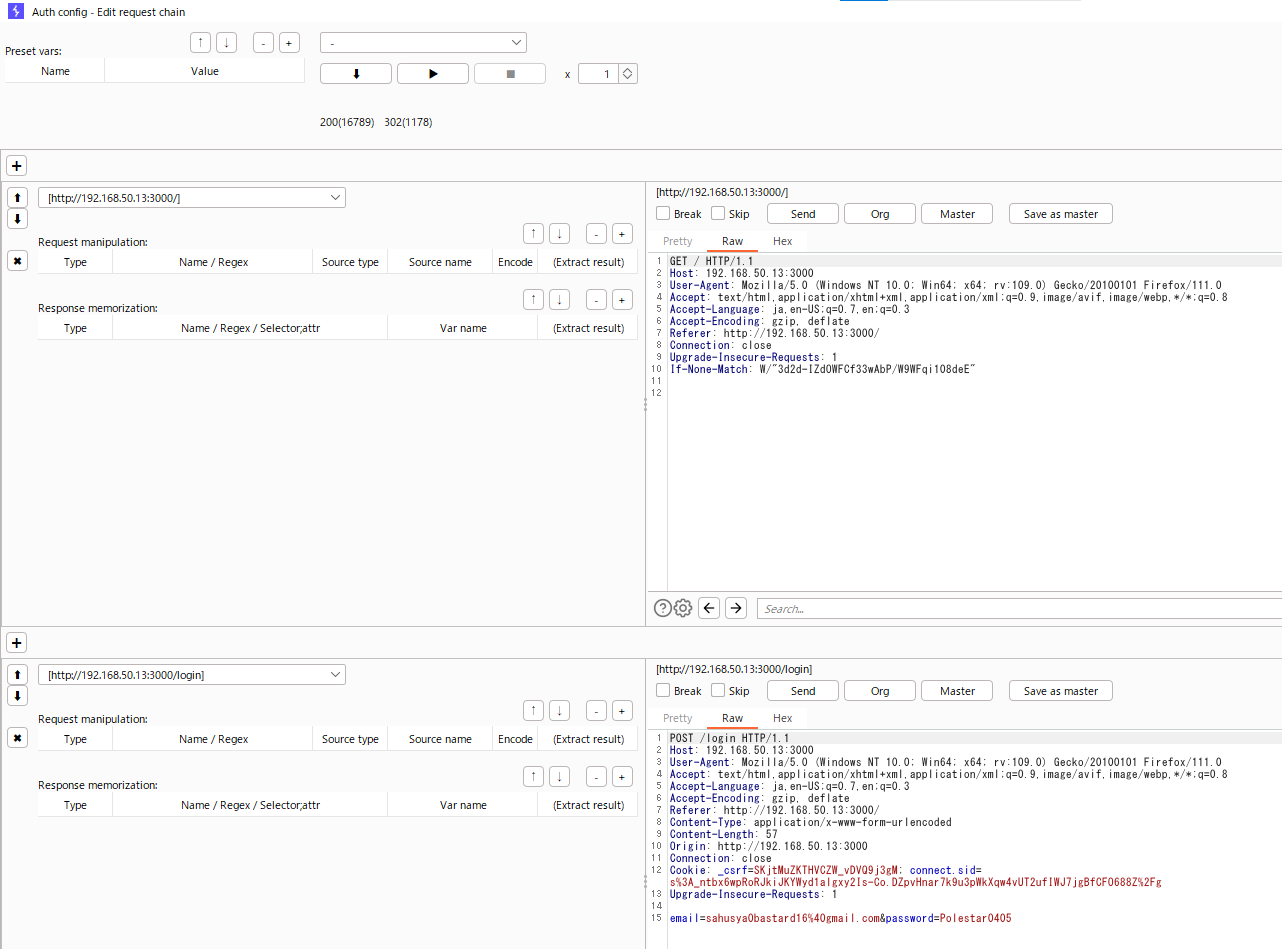
図3の中ほどにある『 Edit authentication request chain 』を押すと、図4が表示されます。かっこいい名前ですが超訳すると ISTE内のログインマクロです。
これは後々の権限チェックで多用するパーツになるので、練習も兼ねてここで作っていきましょう。左端上側にある「+」ボタンを押すと使用するリクエストを追加することができます。今回はトップページのリクエストとログイン時のリクエストの2つを ISTE に送っておいたので、それらを使用していきます。

ログイン情報を登録していきます。まず図4の下部にあるログイン時に送信されるリクエストに、必要な情報を乗せて送信してくれるよう登録していきます。
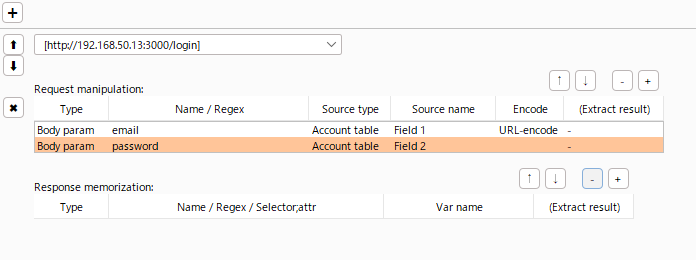
今回の設定は図5のようになります。
Type の「 Body param 」は一般的な&でつながっているBodyパラメータを対象に設定することができます。これがもし、URLクエリであれば「 URL param 」で指定できます。JSONや複雑な形のものであれば「 Regex 」を選択することで正規表現を記載することができます。入力した値をURLエンコードする必要がある場合は、 Encode から「 URL-encode 」を指定します。

このように設定すると、たとえば『ユーザー1』でログインしたい時にemailには『 example@example.com 』、passwordには 『 Password1 』、といった感じで図3に記載していたとおりのIDとパスワード が入るよう設定できたことになります。
② Cookie 等を設定する
先ほどまでのIDとパスワードの設定のみではまだ無事にログインすることができません。なぜなら、Cookie に見えているCSRFトークンを引き継いでいないからです。なので次に、CSRFトークンを引き継ぐ設定をします。
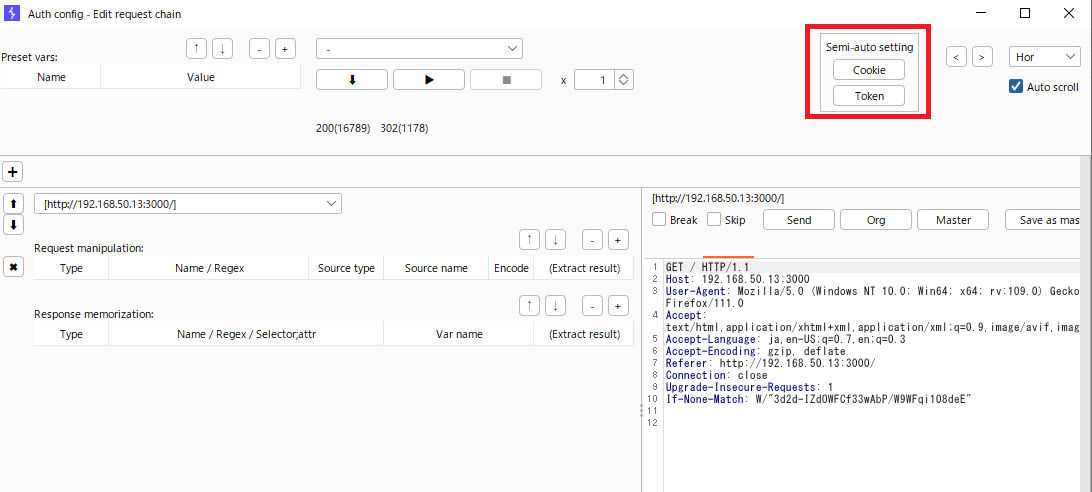
今回のトークンは Cookie に入っているので、下図の右上の「 Semi-auto setting 」の中から Cookie を選択します。もしBodyにパラメータの一部として「 _token 」のような感じで設定されている場合は「 Token 」を選んでください。

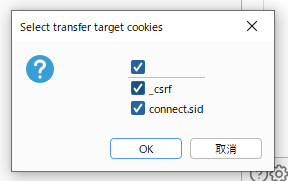
すると図7の小さなポップアップが表示され、中で引き継ぐ Cookie を選択できるようになっています。今回はCSRFトークンとセッションIDの両方必要なので、2つともチェックを入れて「 OK 」を押下します。

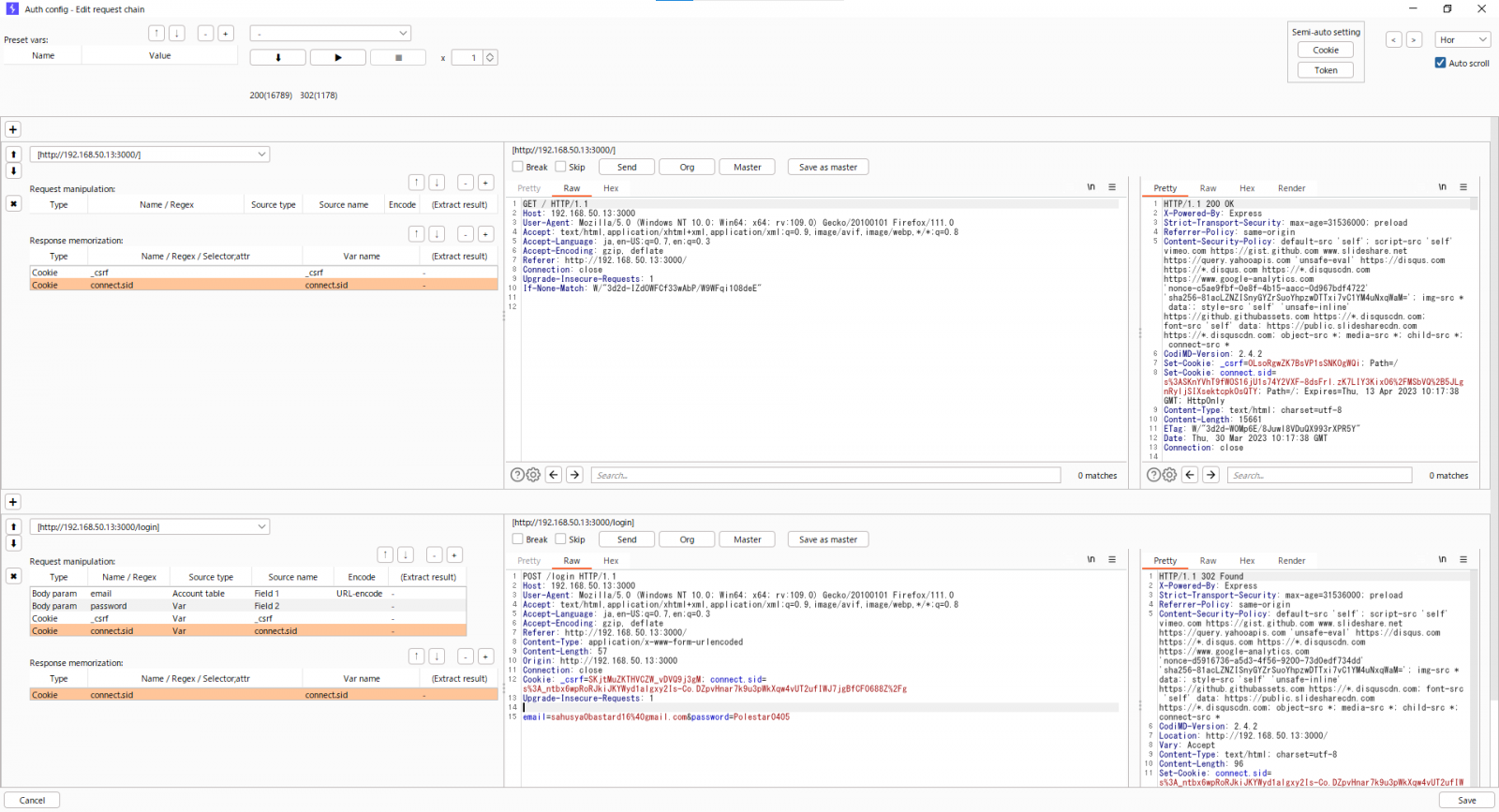
そして完成したのが図8です。ログインに必要な情報と、引き継がないといけない Cookie の設定ができています。そうしたら図8右下の「 Save 」を押下して保存した後、画面を閉じます。( Save 押したらそのまま画面閉じてくれないかな。)
ちなみに図8の上部左側のプルダウンを押すとユーザ情報が出てきます。ユーザを選択した後で再生ボタンを押すとログインリクエストが流れテストをすることができます。

以上で、このログインマクロの設定まで完了したことになります。
③『 How to apply vars provided by authentication request chan to each repeat requests: 』を設定する
この時点ではまだログイン以外のリクエストで、設定した Cookie などを使うことはできません。図9下部の『 How to apply vars provided by authentication request chan to each repeat requests: 』を設定することではじめて、他のリクエストでもログインマクロで設定した情報が使えるようになります。(ちなみに、なんでかは僕にもわかってません…教えて開発者さん。)

『 How to apply vars provided by authentication request chan to each repeat requests: 』の設定項目は先のログインマクロ設定時とほぼ同じです。今回はCookieのセッションID「 connect.sid 」が他のマクロでも必要なので、それに関するものを記載しています。右側の「 Souce Name 」は変数名のようなもので、他のリクエストで connect.sid の値が必要になった場合に、この Source name に記載されている名前(今回は同一なので connect.sid )を記載することで ISTE が置き換えてくれます。
「 Request param name / Regex 」 は、リクエスト送信時に、そのリクエスト内にあるものにする必要があります。今回は該当しませんが、CSRFトークンがリクエストヘッダには「 Access-Token: 」、レスポンスヘッダには「 access-token: 」で記載されている時、この項目には「 Access-Token: 」を記載します。
はい、ということで【事前準備編】はここまでです!お疲れ様でした。
次回のブログで【実践編】をやっていきますので、ぜひ続きも読んでもらえると嬉しいです。