「診断対象サイトでは既知の脆弱性があるライブラリが使われています。」
脆弱性診断で、このようなレポートを受け取ったことがある方は多いのではないでしょうか。
そしてレポートを見て「既知の脆弱性って、一般的にどれくらい対応しているものなんだろう」と考えた方もいると思います。今回はそんな方の疑問を解決する(かもしれない)方法をご紹介します。
※脆弱性の危険度は、Webサイトの仕様や脆弱性の性質によって千差万別です。「みんな対応していないから大丈夫」というわけではありませんので、予めご了承ください。
既知の脆弱性を簡単に確認する方法
既知の脆弱性を簡単に確認できる、Chrome拡張を2つご紹介します。
1.Wappalyzer
「Webサイトが使っている技術要素」を確認することができます。
2.retire.js
「Webサイトが使っているライブラリに存在する既知の脆弱性」を確認することができます。
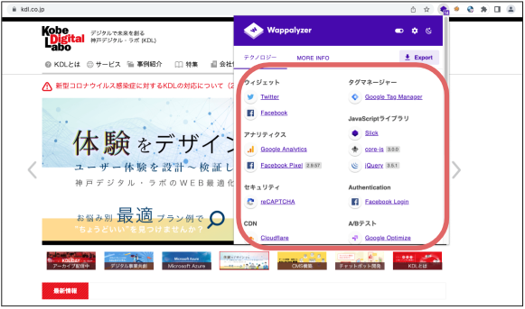
早速2つの拡張機能を使って、KDLのWebサイトを確認してみます。

Wappalyzerを見ると、「core-js 3.0.0」「jQuery 3.5.1」を使っていることがわかります。
その他にもCDNや解析ツールの情報も確認できます。
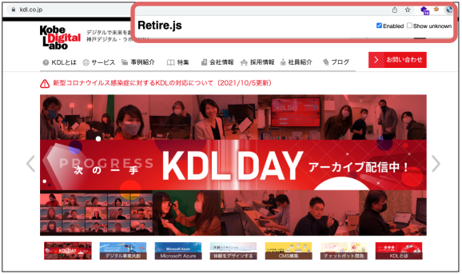
続いて、retire.jsを確認します。
ブラウザ上部の拡張機能のアイコンをクリックしましたが、何も情報が表示されていません。
retire.jsで見る限り、KDLサイトには既知の脆弱性が無いようです。

ちなみに既知の脆弱性が見つかった場合は、使用しているライブラリの一覧が赤字で表示されます。
皆さんが開発運用しているWebサイトや、日頃アクセスしているWebサイトではどのように表示されていますでしょうか。
脆弱性が確認できたらどうすればいいの?
さて、ここまで、既知の脆弱性があるライブラリを使用しているかどうかの確認方法についてご紹介してきましたが、「Webサイトのライブラリに既知の脆弱性がある =(イコール) 危険なサイト」というわけではありません。脆弱性の種類によって危険度は様々ですし、脆弱性の見つかっている機能を使っていない場合もあるからです。
ただ、ご自身で判断や対処は難しい場合もあると思います。
上記の確認方法で自社のWebサイトで実施してみたところ、使用しているライブラリに脆弱性があることが分かったが、どう対処したらいいかわからない。その他の脆弱性も含め、一度専門家に見てもらいたい。
など、お困りごとがあればお気軽にお問合せください。
また自社のWebサイトの脆弱性を一度全体的に確認したい、という場合に、弊社では脆弱性診断サービスがございますので、宜しければご検討ください。
この記事が皆さんの管理するWebサイトとインターネットの世界を安全にする一助となれば幸いです。